ホームページ活用で失敗しないポイントをコラムで公開中!


2023年12月28日
デザイン指示におけるデザイナーとのやりとりを加速させるには?【デザイン指示の失敗談】現役Webディレクターとデザイナーに聞いてみた


広島でWeb制作やWebマーケティング支援を行っている、株式会社フォノグラムです。
今回のテーマは、「デザイン指示」です。
デザイン指示について以下のようなお悩みはありませんか?
- 依頼したデザインが思ったものと違う…
- ディレクターとデザイナー間での認識にズレが発生してしまう…
- デザインが完成するまでに想定したよりも時間がかかってしまう…
本記事では、そのようなお悩みを抱えている方に対して、デザイン指示におけるデザイナーとのやりとりを加速させる方法を紹介します。
現役Webディレクターとデザイナーに「デザイン指示の失敗談」をインタビューし、導き出した方法です。
※今回の記事はアドビ社のPR企画「みんなのデザインチャレンジ」に参加して執筆しています。
目次
なぜWebディレクターにとってデザイン指示は難しいのか?

そもそもWebディレクターにとってデザイン指示が難しいのはなぜでしょうか?
それは、ディレクターとデザイナー間でイメージに違いが生じることがあるためです。
こういったことが起きるケースのひとつにディレクターがクライアントの要望を上手く言語化できていないというものがあります。
Webディレクターは、クライアントの要望を聞いた上で要件を整理して、デザイナーに依頼をします。
そのため、クライアントと直接話しているディレクターは具体的なイメージを描きやすいですが、デザイナーに伝える際に上手く言語化できないと、どうしても解像度が低くなってしまうのです。
デザイン指示が上手くいかないと何が起きる?
デザイン指示が上手くいかないと以下のような問題が発生してしまいます。
- 思ったようなデザインができあがらず納期遅延が発生する
軌道修正が何度も必要になるため、当初想定した工数を超え、納期遅延が発生
- マーケティング施策のサイクルが回しづらくなる
デザインが完成するまでに時間がかかると、業務サイクルを回すスピードが遅くなってしまい、実行できるマーケティング施策数が少なくなる
- ディレクターとデザイナー間での関係性が悪化してしまう
ディレクターは「なぜ伝えた通りにやってくれないのか?」、デザイナーは「なぜ適切な指示をくれないのか?」とお互いに不満を感じてしまう可能性がある
このようにデザイン指示は、プロジェクトの成功を左右する重要な要素です。
デザイン指示におけるデザイナーとのやりとりを加速させる方法3選

それでは、デザイン指示を上手く行えるようにするには、どうすれば良いのでしょうか?
プロジェクトを成功させるデザイン指示を知るためには、失敗談を知り、その原因を分析することが重要です。
弊社のディレクター3人、デザイナー4人にそれぞれ「デザイン指示の失敗談」についてインタビューを行いました。
デザイン指示の失敗談について、一番多く話題に上がったのは、「ディレクターとデザイナー間で認識がズレてしまい、想定していたデザインと異なるものが完成してしまった」というものです。
この「認識のズレ」について、ディレクターとデザイナーにインタビューを行い、原因と対策を深掘りしました。
その結果、両者の意見を踏まえると、デザイン指示におけるデザイナーとのやりとりを加速させるためには、下記の3点が重要だとわかりました。
- デザインの「目的」「ターゲット」「NG要件」など必要な情報を漏れなく正しく伝える
- 言葉のやりとりだけではなく、具体的なイメージをもとに方向性を擦り合わせる
- 粗くても良いので途中の段階でデザインを共有し、方向性を確認する
それぞれについて詳しく説明します。
方法1デザインの「目的」「ターゲット」「NG要件」など必要な情報を漏れなく正しく伝える
ディレクターからデザイナーには、「クライアントの事業内容」「デザインの目的」「ターゲット」「NG要件」などプロジェクトの要件を漏れなく正しく伝えることが重要です。
また、デザイナーからディレクターに対して、必要な情報を事前にしっかり引き出すことも重要です。
実際にあった失敗談…今はどうなった?

だいぶ昔の話ですが、デザインがある程度完成した段階で、ディレクターにデザインを提出。NG要件が発覚し、大きな軌道修正が必要になったことがありましたね…。

そんなことがあったんですね!
要件で関連すると、僕も似たようなことがありましたよ。
デザインに着手するまでに必要な情報を上手く引き出せていなかったのが原因でディレクターとの認識がズレてしまったことがありました。

デザインに着手する前にどの程度情報を聞き出すかって難しいよね。
今は、どう対応していますか?

この失敗を受けて、「デザインの目的」や「ターゲット」は最低限ディレクターに確認するのはもちろんなのですが、自分自身でもクライアントのことを調査して事業内容を理解してディレクターと認識があっているかを擦り合わせるようになりました。

ディレクターから要件を聞くだけじゃなくて、デザイナーから必要な情報を引き出したり、自分自身でも調査するのは大事ですよね!
私は、デザイナー視点の方が気づきやすい要件は、チェックリストを作って、案件のキックオフミーティングの時にディレクターに確認するようにしたね。
それだけでも、かなり認識のすり合わせができてるな、って実感があったよ!
このように、デザイン指示におけるデザイナーとのやりとりを加速させるためには、ディレクターが必要な要件を伝えるのはもちろんですが、デザイナー側でも自身で調査をして事業内容などクライアントの情報を理解することも重要です。
また、デザイナーの視点でしか気付けないこともあるので、ディレクターから指示がない場合は、事前に確認するようにしましょう。
方法2言葉のやりとりだけではなく、具体的なイメージをもとに方向性を擦り合わせる
言葉のやりとりだけでは、ディレクターとデザイナー間で認識の違いが発生してしまいます。
例えば「かっこいい」という言葉は、人によって違うイメージを思い浮かべる可能性があります。
レイアウトやフォント、色づかいなど具体的なイメージを共有しながら方向性を擦り合わせましょう。
また、チャットだけのやりとりでは、認識がズレてしまうことがあるため、同じイメージを見ながら口頭で方向性を擦り合わせるのが確実です。
実際にあった失敗談…今はどうなった?

参考イメージやサイトをチャットのみで共有していて、同じ画面を見ながら細かく指示できていませんでした。結果、デザイナーが参考にした部分と僕が参考にして欲しかった部分がズレていたことがありました。

リモートワークが始まったばかりの頃だと、まだ慣れていないこともあって、チャットでデザインを指示するだけになってしまうことがあったよね。
今は、Web会議にも慣れてきたから画面共有して同じイメージを見ながら、話せるようになったね。

ですね。同じイメージを見ながら口頭で確認し合うのが大事だと気付きましたね。
最近だったら、Web会議でオンラインのホワイトボードツールを使ってデザイナーとイメージを擦り合わせることも多いですよ。
言葉だけやチャットなどテキストだけのやり取りでは、認識を合わせるのに不十分な場合があります。
同じイメージを見ながら方向性を擦り合わせたり、場合によってはオンラインのホワイトボードツールなどを活用して打ち合わせを行うのも重要です。
方法3粗くても良いので途中の段階でデザインを共有し、方向性を確認する
1回の打ち合わせで全てを伝え切って、デザインの完成まで迎えられる案件はほとんどありません。
作り切ったデザインを提出して、方向性が違った場合、一からデザインを作り直す必要があります。
そのようなことを起こさないためにも、粗くても良いので途中の段階でデザインを共有し、方向性を確認しましょう。
最低でも1日の終わりには、デザイナーからディレクターへ進捗を共有することが必要です。
実際にあった失敗談…今はどうなった?

まだデザイナーになりたての頃、仕上げた状態でデザインをディレクターに確認してもらった結果、大きく軌道修正が必要になってしまったことがありました…
中途半端な状態では見せられないと思っていたことが原因だったのだと思います。
皆さんは、何か心がけていることはありますか?

その気持ち、すごくわかります。
私は、1日の終わりには必ずデザインの進捗を共有するようにしています。
もし中途半端な状態だったとしても、「引き続き●●のように進めます」というコメントと合わせて確認してもらうようになりました。

僕は、デザイナーになりたてなので1人で答えにたどりつくのは難しいと割り切っています。なので、なるべくディレクターとのやりとりの回数を増やすようにしました。
粗くてもいいからまずは見せてみるということを心がけています。
ディレクターへのヒアリングでも「途中でも、何度も未完成の状態で見せてもらった方がお互いの思っているものに着地する」という意見がありました。
ディレクターもデザイナーもお互いに絶対的な答えを持っているわけではないので、粗くても途中の段階でデザインを共有して、擦り合わせを行いブラッシュアップしていくという進め方が重要です。
【PR】デザインに関するやりとりを加速させるには「Adobe Express」を活用しよう
デザインに関するやりとりを加速させるためには、無料のデザインアプリ「Adobe Express」がおすすめです。
Adobe Expressは、ディレクターやクライアントにイメージを伝えるためのラフを制作するのに役立ちます。
Adobe Expressとは?
Adobe Expressは魅力的なグラフィックや動画をかんたんに作成できるアプリです。
プロが作成した何万ものテンプレートや写真、イラスト素材を使用して、バナーやチラシ、SNS投稿用画像や動画を作成できます。
直感的な操作でコンテンツ制作ができるため、デザイナーではない方でもデザイン制作が可能です。
WebディレクターがAdobe Expressを活用するメリット
ディレクターがAdobe Expressを活用するとどのようなメリットがあるのでしょうか?
我々が考えるメリットは以下の3点です。
- デザインの方向性についてクライアントと擦り合わせができる
- デザイナーへのデザイン指示を的確に行える
- 社内の案件などでディレクター自らがデザインを行える
それぞれについて詳しく解説します。
メリット1デザインの方向性についてクライアントと擦り合わせができる
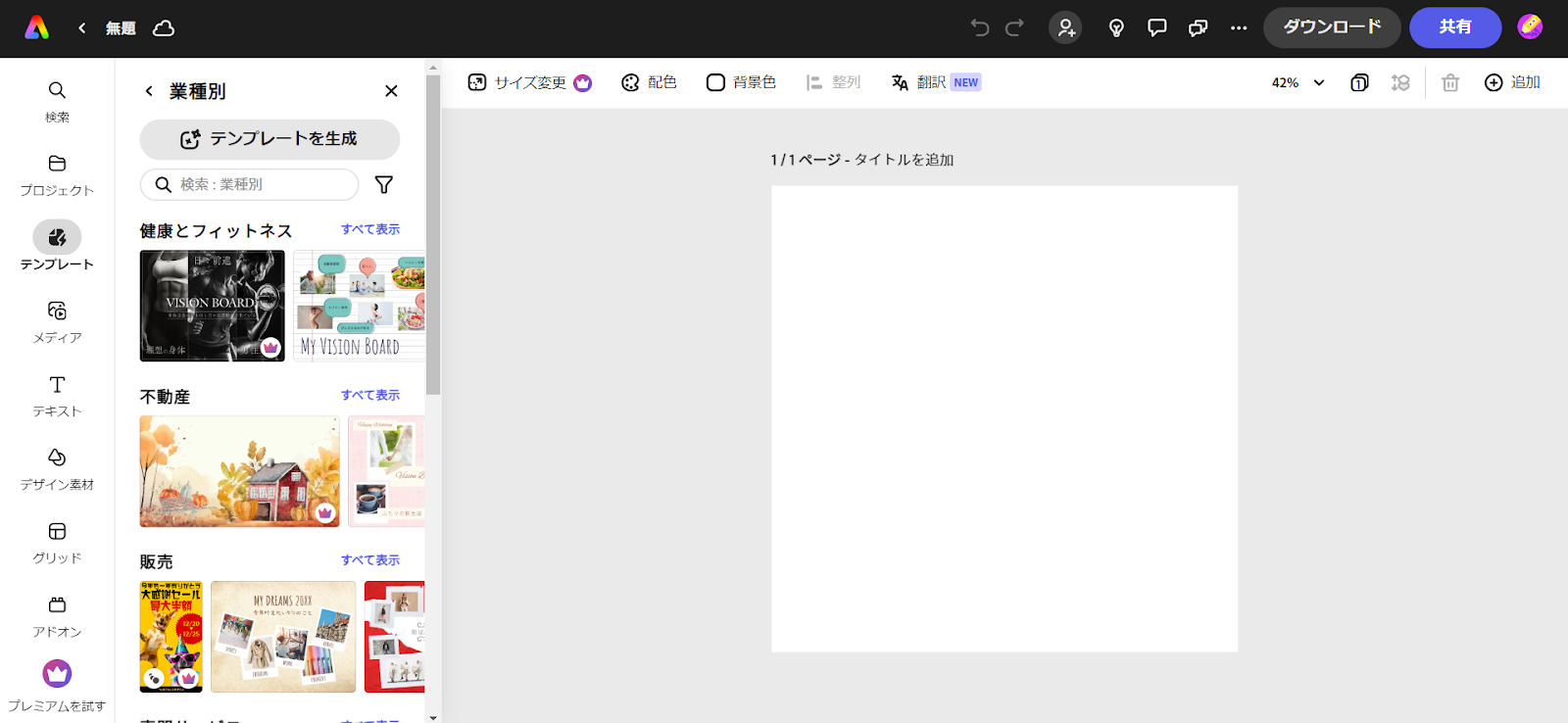
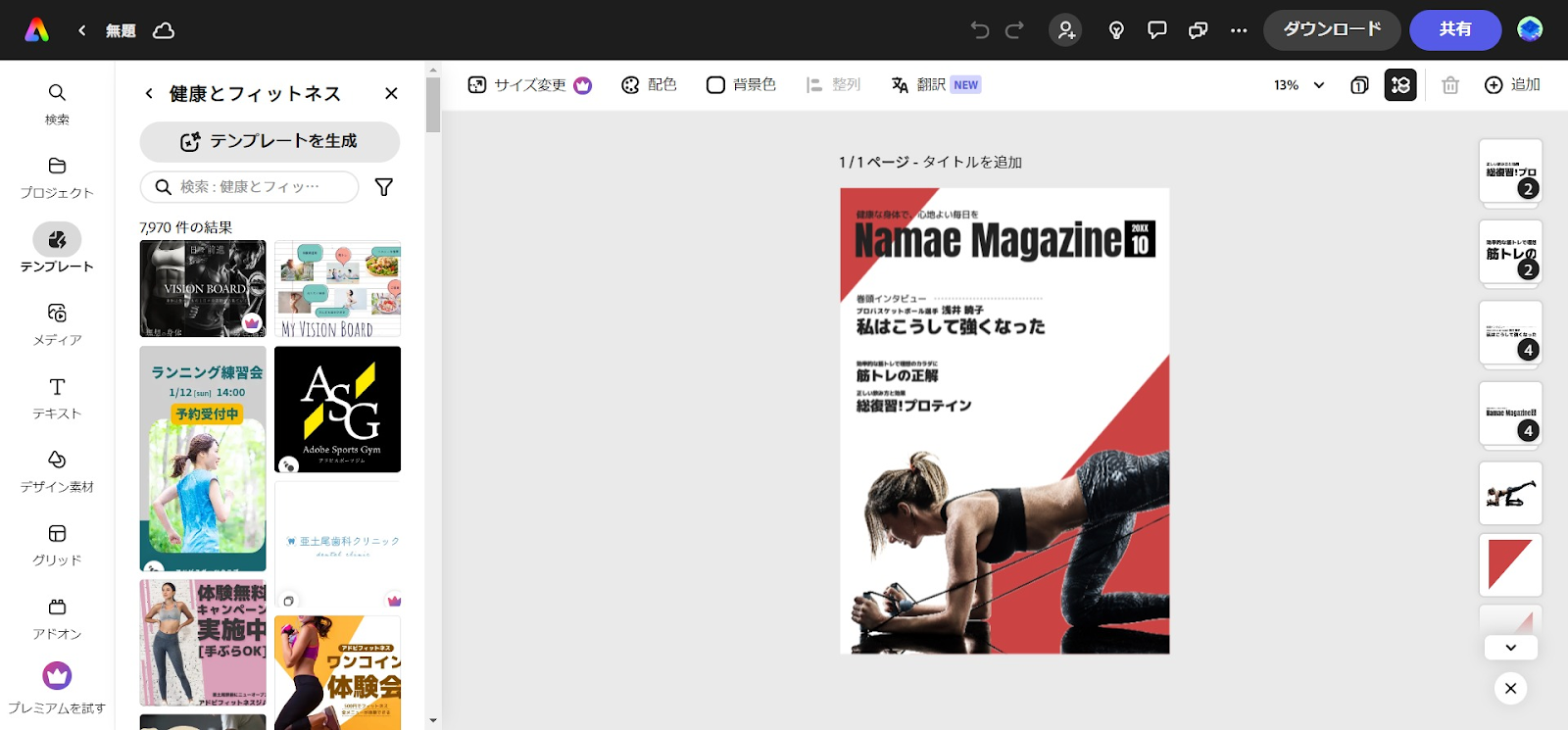
Adobe Expressでは、テンプレートの分類として「業種別」というものがあります。

例えば、ジムを運営しているクライアントとデザインに関する打ち合わせをするときには、「健康とフィットネス」という分類を選択すると多くのテンプレート候補が表示されます。

テンプレートを1つずつクライアントと確認していくことで、クライアントとデザインの方向性を擦り合わせることができます。
テンプレートのテキストはカンタンに編集できるので、その場でクライアントの社名やサービス名に変えて、よりイメージしやすくするのも一つの手です。
Adobe Expressで口頭だけではなく具体的なイメージをもとに事前に方向性を定めると、デザイン完成後の軌道修正が少なくなるので助かります。
メリット2デザイナーへのデザイン指示を的確に行える
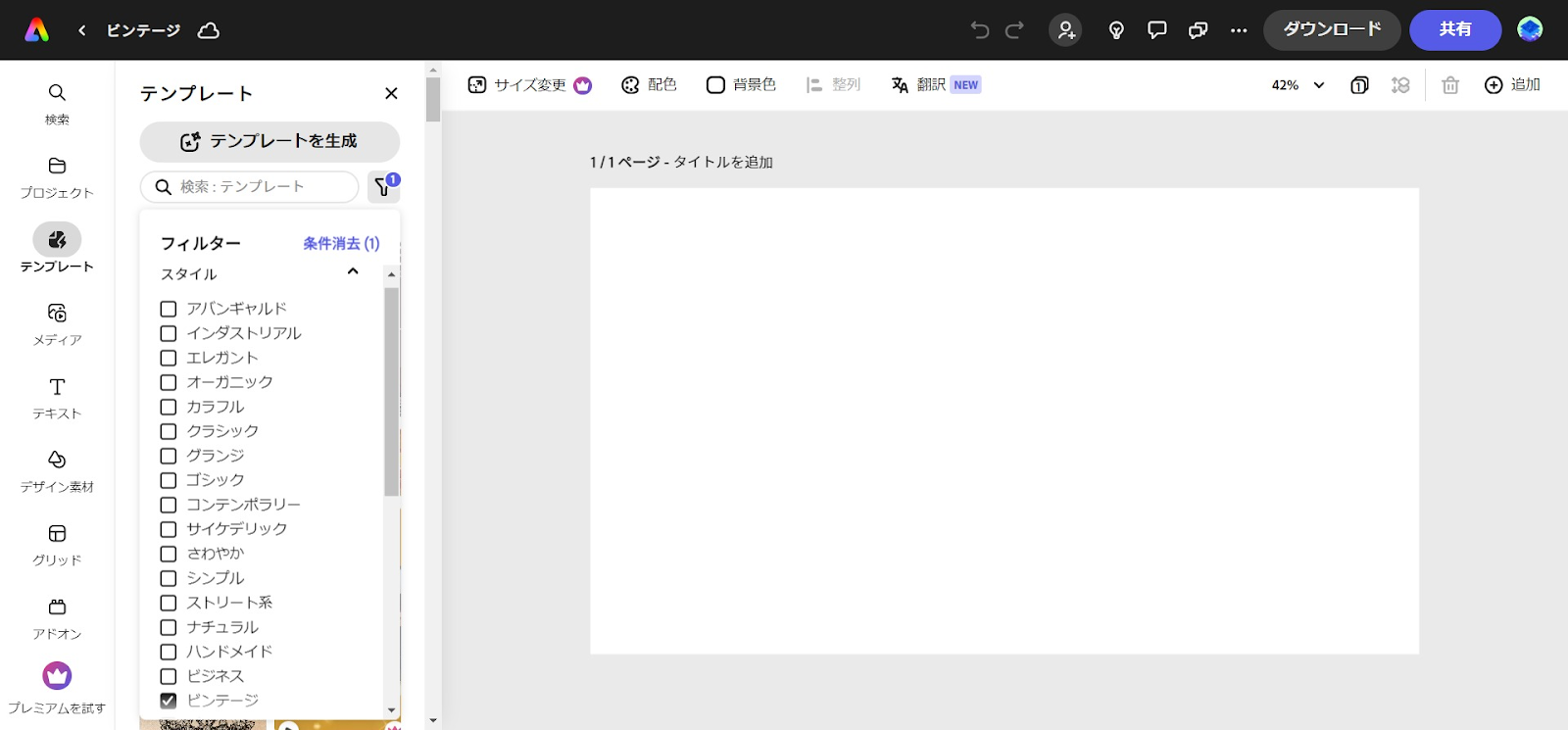
例えば、デザイナーに「ビンテージ風」のデザインを依頼する場合、「ビンテージ風」という言葉だけでは、イメージの方向性にズレが生じる可能性があります。
Adobe Expressのテンプレートを活用し、イメージを的確に伝えましょう。
Adobe Expressでは、テンプレートの検索時にフィルターをかけることができます。ここでは、スタイルを「ビンテージ」にして検索してみます。

「ビンテージ」に当てはまるテンプレートが表示されます。ここからイメージに近いものを見つけて、「このテンプレートのこの部分のビンテージ感を参考にして欲しい」という風にデザイナーに伝えると、デザイン指示を的確に行うことができます。

メリット3社内の案件などでWebディレクター自らがデザインを行える
社内のSNS更新やブログ更新、イベント告知用画像の作成などでデザインが必要な場合があったとします。
デザイナーは、クライアントの案件に追われており、今デザインを依頼してもいつ着手できるかわからない。
そういったときにAdobe Expressを活用すれば、ディレクター自らデザインを行うことも可能です。
実際に当記事のアイキャッチ画像は、Adobe Expressで非デザイナーが作成しています。

Adobe Expressでバナーを作成してみた
実際に非デザイナーの私がAdobe Expressでバナーを作成してみようと思います!
弊社が開発・提供している依頼管理ツール「トコトン」について、Facebook広告を出稿することを想定してバナーを作成していきます。
Adobe Expressにログイン
まずは、こちらからAdobe Expressのトップページにアクセスします。

ログイン画面が表示されるので、無料登録またはログインの手段を選択してください。

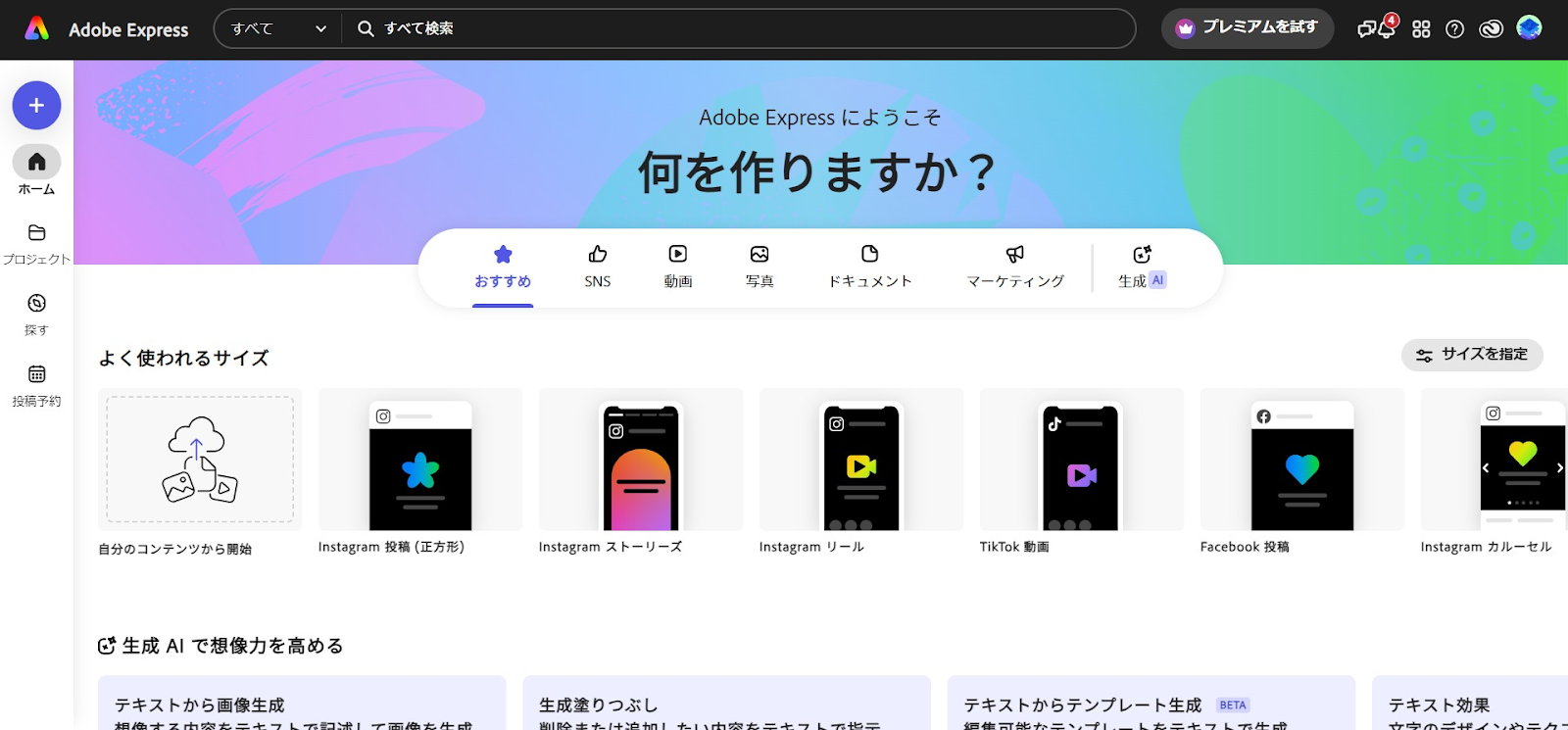
ログインが完了すると下記のような画面が表示されます。

Facebook投稿用の画像を作成
今回は、Facebookで使用するバナー画像を作成していきます。
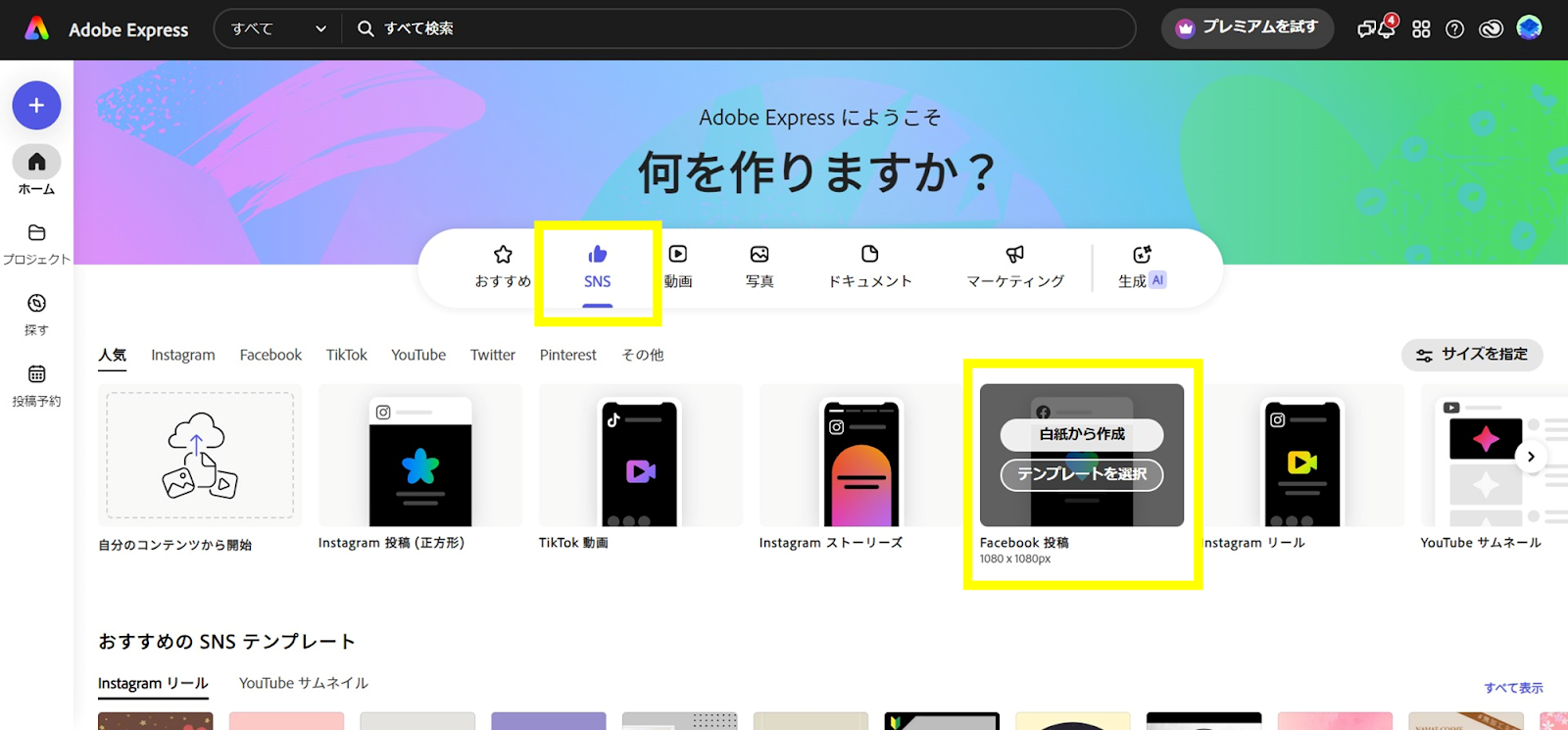
「SNS」を選択して、「Facebook投稿」から「テンプレートを選択」をクリックします。

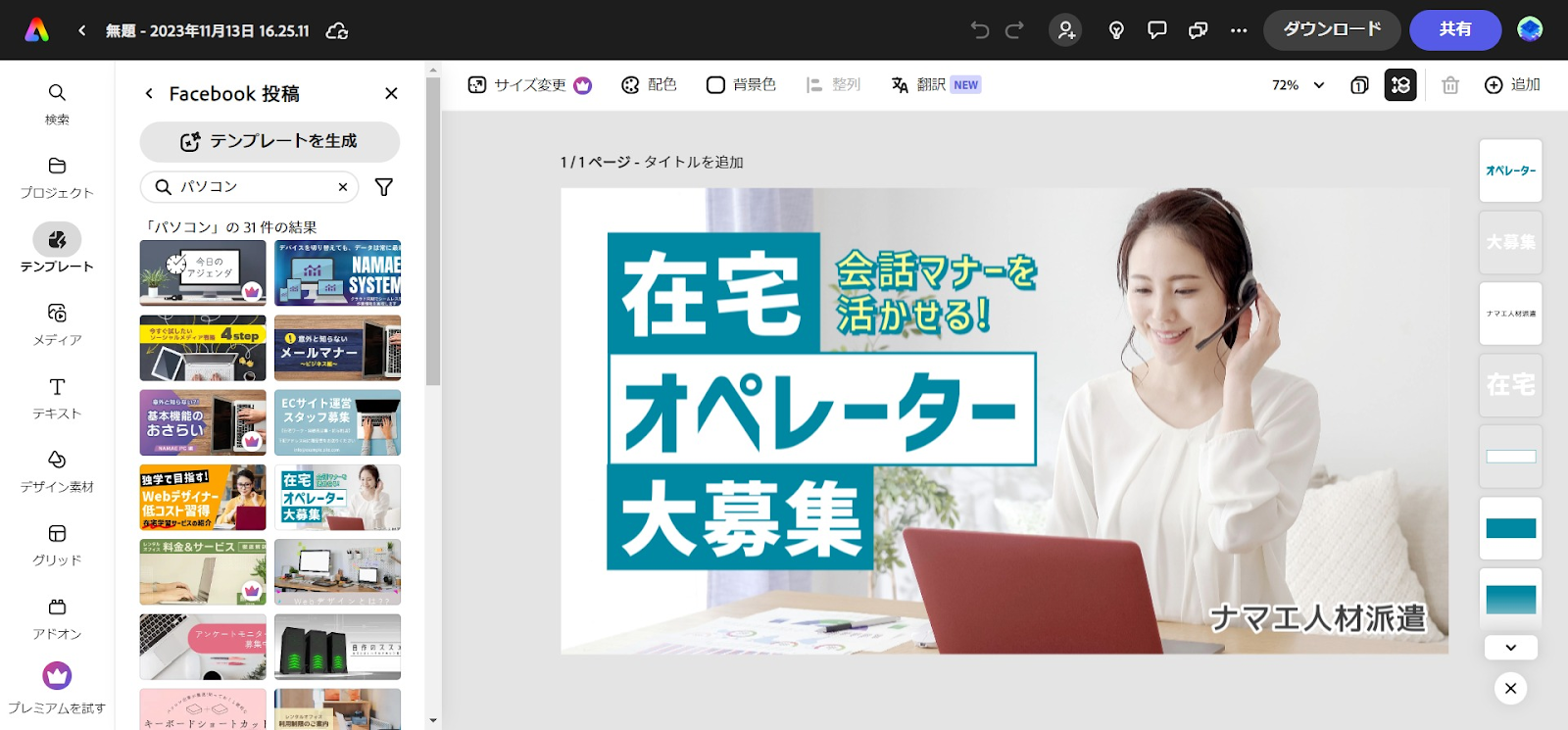
今回作成するバナーは、クラウドツールに関するものなので関連キーワードの「パソコン」で検索してみます。
バナーに活用できそうなイメージを選択します。

このテンプレートを活用して作成したバナーがこちらです。

他にも、ウェビナーを開催すると仮定して、告知バナーを作成してみようと思います。
まずは、活用できそうなテンプレートを探して適用します。

変更が必要な箇所を差し替えると、下記のようにウェビナーの告知バナーが完成します。

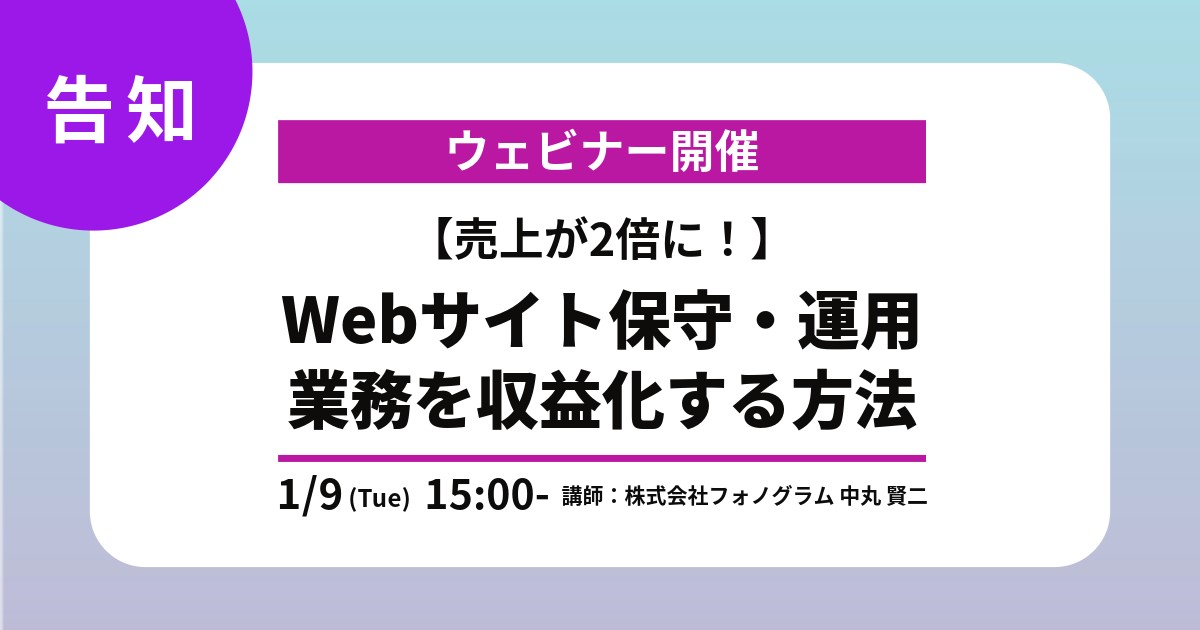
他にも別サイズで違うテイストのバナーを作成してみました。

このようにAdobe Expressを使用するとデザイナーではなくても短時間で複数のバナーを作成することが可能です。
今回バナーを実際に4つ作成しましたが、かかった時間は1時間弱です。
1つのバナーを約15分で作成できたことになります。
Adobe Expressを活用してデザイン業務を加速しよう
Adobe Expressを活用するとデザイナーではなくても短時間で一定のクオリティのデザインを作成することが可能です。
また、Adobe Expressを活用して、ディレクターとデザイナー間でデザインの方向性を擦り合わせることで、デザイン指示を的確に行うことができ、結果としてデザインに関わる時間を短縮することができます。
Adobe Expressを活用してデザイン業務を加速させていきましょう!
